Video Tutorial - Add Markdown & Code Syntax Highlighting to ChatGPT iOS SwiftUI App
Published at April 20, 2023

In this video we’re going to add support for Markdown Rendering & Code Syntax Highlighting to the ChatGPT iOS SwiftUI App that we have built in the previous video tutorial.
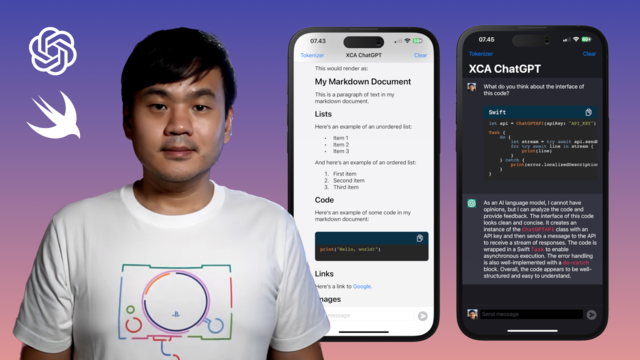
By the end of this tutorial, our ChatGPT App should be able to render markdown element such as heading, paragraph, list, links, quote, and code block given a string with markdown syntax from ChatGPT API response.
We will render using SwiftUI Native View and Attributed String, so no embedded WebView will be used.